Folia
Celebrating the joy and vibrancy of Carnival

Project information
Folia will be launched on Alba.art on Nov. 30th, 2023 at 5pm UTC. The project page can be accessed here.
- Size: 256
- Price: Ξ 0.025
Why Folia?
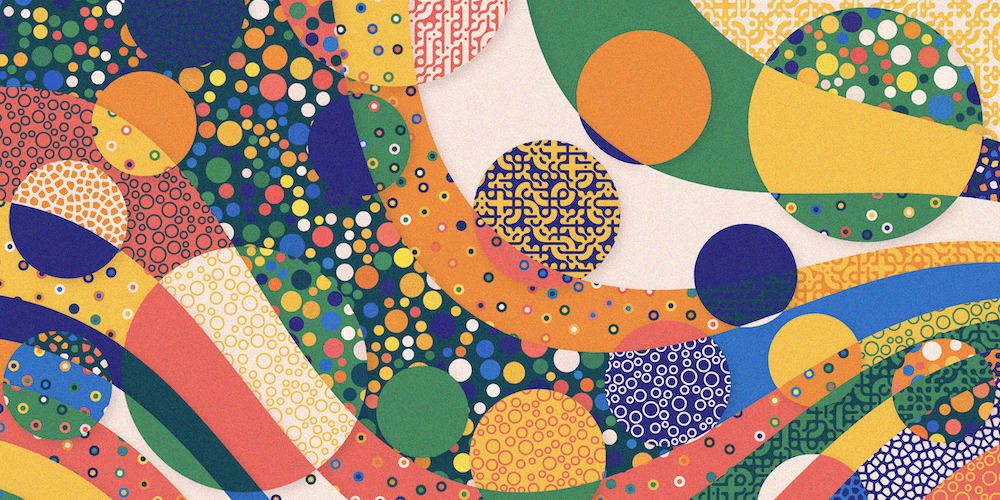
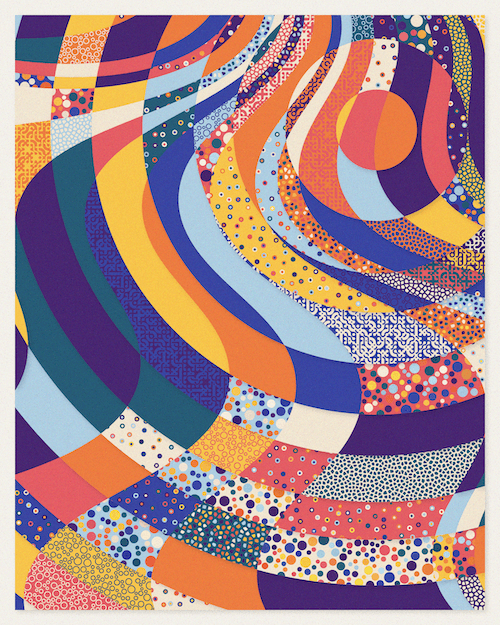
Folia is the Portuguese word for revelry, a joyful and noisy celebration. In Brazil, folia is mainly used to refer to Carnival as people take part in vibrant gatherings, wearing colorful costumes and dancing lively rhythms like Samba, Frevo, Axé Music and many others. This collection tries to capture that spirit with vibrant color palettes and shapes that give a feeling of movement. The organic patterns resemble the costumes and decorations associated with this festivity.
Design strategy
Folia is built by sequentially dividing a base rectangle with several shapes. These divisions gives rise to sub-shapes that are filled with solid colors or patterns. The video below illustrates that process.
There can be up to three shapes sets. Some shapes are drawn through flow fields which use perlin noise or simpler mathematical formulas that I have created. Basic shapes like circles, squares and triangles are also used and are arranged according to circle packing, quadtree and triangle subdivision algorithms, respectively. The possible combinations for the three shapes sets are:
- Flow field and circle/mix* packing
- Two flow field sets and circle packing
- Flow field, quadtree and circle packing
- Flow field and concentric circles
- Concentric circles and triangletree (triangle subdivision)
- Rays**, quadtree and circle packing
* Mix packing is a circle packing algorithm using circles and squares.
** Rays is a set of triangles with one common vertice for all of them.
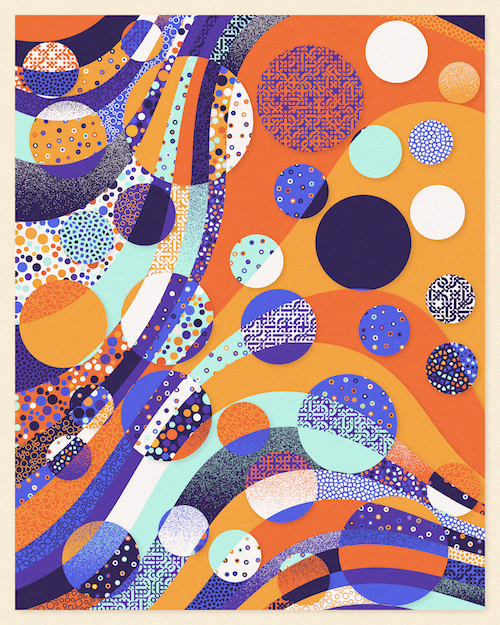
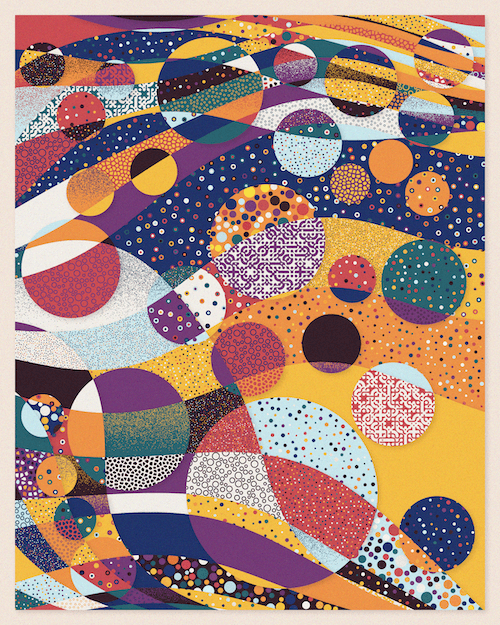
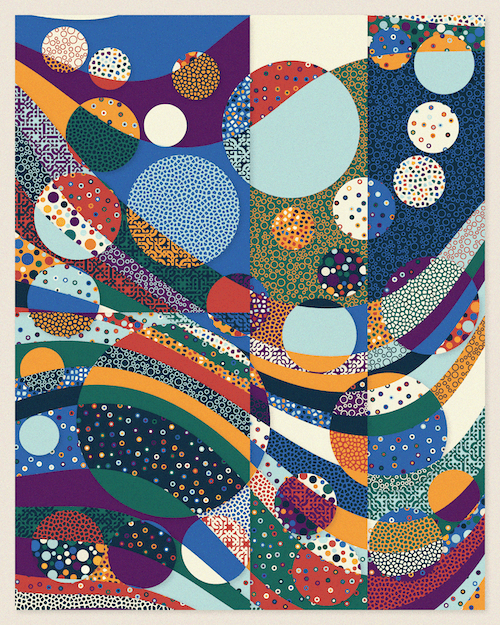
The images below show some examples how the different shapes set look like.




Patterns
The following algorithms are used to build the patterns:
- Circle packing
- Poisson disk sampling
- Uniform and gaussian distribution
- Voronoi diagram
- Multi-scale truchet patterns
Palettes
There are a total of 9 color palettes in this project. All of them very vibrant and colorful to do justice to the name of this collection.
- Whimsical
- Spring Garden
- Circus
- Sunburn
- Dreamscape
- Meadows
- Evening Bloom
- Crimson Twilight
- Ruby
Third-party code
This project use the following code or idea that were not created by myself.
- Paper.js library (v0.12.17)
- Perlin noise from Yuri Artiukh, based on example code by Stefan Gustavson
- Javascript Voronoi from Raymond Hill, based on Steven J. Fortune's algorithm
- The multi-scale truchet patterns were based on this paper from Christopher Carlson